In this article, we introduce the new survey app designer through the following sample survey.
- Introduction: thank you for taking our xyz survey.
- Question 1: how would you rate your overall experience? please enter 1 to 5, with 5 being the most satisfactory.
- Question 2: how is our response time? please enter 1 to 5, with 5 being the fastest.
- Question 3: how likely would you recommend us to your friends? please enter 1 to 3, with 3 being most likely.
- End: Thank you for taking the time to finish the survey.
Prepare audio files for the questions
You can create the audio files using telephone recording, using computer generated voice (text-to-speech), or uploading professionally recorded audio files. For this article, we use computer generated voice.
Select from the Setup main menu, then choose Campaign, Audio Files. Click the Generate Audio Using TTS button. Enter the question in the pop up window, then choose a meaningful name for the audio file. In this article, we name them: introduction.wav, question_one.wav, question_two.wav, question_three.wav, and thank_you.wav.
Design the survey App
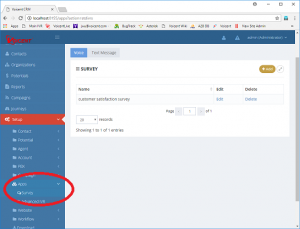
Select from the Setup main menu, then choose Apps, Survey. Click the Add button to create a new survey.
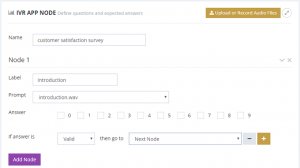
- Enter Introduction
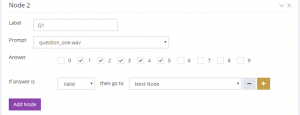
- Enter Question 1
- Finish Up the Survey
- Save the app
Under the label of Node 1, enter a label like introduction and choose introduction.wav for the question. Leave all numbers under the Answer section unchecked. When no answer is selected, the system plays the audio file listed in the question section, and move on to the next node.
Click the Add Node button to add a Node 2 section. Enter the information as follows. Select expected answers 1 to 5 in the Answer section. When some answers are selected, the system plays the audio file prompt and then waits for touch tone key response.
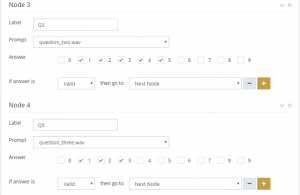
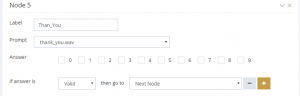
Add two more nodes for question 2 and question 3. Then add a thank you node similar to the introduction node.
Click the Save button at the bottom to save the survey app.
Outbound Survey Campaign
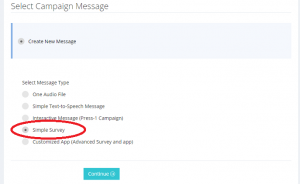
To start a campaign using this survey app, select from the main menu Campaigns, click the Auto Dialer button. In step 2, select Simple Survey as the message type.
Finish the rest of the steps to start the campaign.