This article is intended for webmasters who are tasked to create an online survey page and submit the results to Voicent CRM. The example uses HTTP FORM handling using PHP.
The previous post contains the HTML source code to use for submitting survey results to Voicent CRM. You are free to change the form style and presentation. The important points are summarized below.
Form Target URL
The generated form code should contain the target URL in the FORM action attribute. The sample shows it as http://localhost:8155/vxcrm.jsp. For actual service, replace localhost with the IP address of the server where Voicent software is installed. If you are using Voicent Live, our cloud service, the actual URL will be different.
Authentication Parameters
The generated code also contains the necessary authentication parameters, such as vgformtoken, vgformid, and vgformid2. Again, the parameters and values may differ depending on whether you are using our on-premise software or cloud service.
Action Parameters
The action parameter must be add.
For updating values in an existing customer record, you must also specify the following parameters.
- crmentid : this is the ID for the customer record. The actual value should be fetched from the HTTP request. It is submitted when a customer clicks the survey URL in the invitation email.
- MERGE : the value must be yes which means to overwrite existing values.
For more information regarding these parameters, please refer to Voicent CRM Interface.
Value Parameters
The value parameters for this web form are CF_1 and CF_16. CF_1 corresponds to the Rating field and CF_16 corresponds to the comment field.
Create the Form PHP Code
The survey URL embedded in the invitation email should contain the actual customer ID like below:
http://mywebsite.com/mysurvey.php?id=123456
When clicked, it should hit the web server for this survey page we are creating. The code should first get the customer ID from the HTTP request.
<?php $crmid = $_GET['id']; ?>
The ID is then set as the value for crmentid. When the survey is submitted, the crmentid should inform Voicent CRM which customer record it is referring to.
<input name="crmentid" type="hidden" value="<?php=$crmid?>">
The following is just a possible implementation.
<?php $crmid = $_GET['id']; ?>
<form method="POST" id="webform" action="http://localhost:8155/vxcrm.jsp">
<div>
<h3 id="form_sec">Survey Result</h3>
<input name="vgformid" type="hidden" value="158951">
<input name="vgformtoken" type="hidden" value="CEC948EF60875">
<input name="vgformid2" type="hidden" value="0">
<input name="action" type="hidden" value="add">
<input name="MOD" type="hidden" value="CUS">
<input name="LEAD_SOURCE" type="hidden" value="">
<input name="crmentid" type="hidden" value="<?php=$crmid?>">
<input name="MERGE" type="hidden" value="yes">
<div><div>
<div>
<div>
<label>Rating</label>
<input name="CF_1" type="text" id="CF_1_input" value="">
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<div>
<label>Comment</label>
<input name="CF_16" type="text" id="CF_16_input" value="">
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<button id="webform-submitbtn" type="submit" data-style="expand-left">
<span>Submit</span>
</button>
</div>
</div>
</div>
</div>
</form>
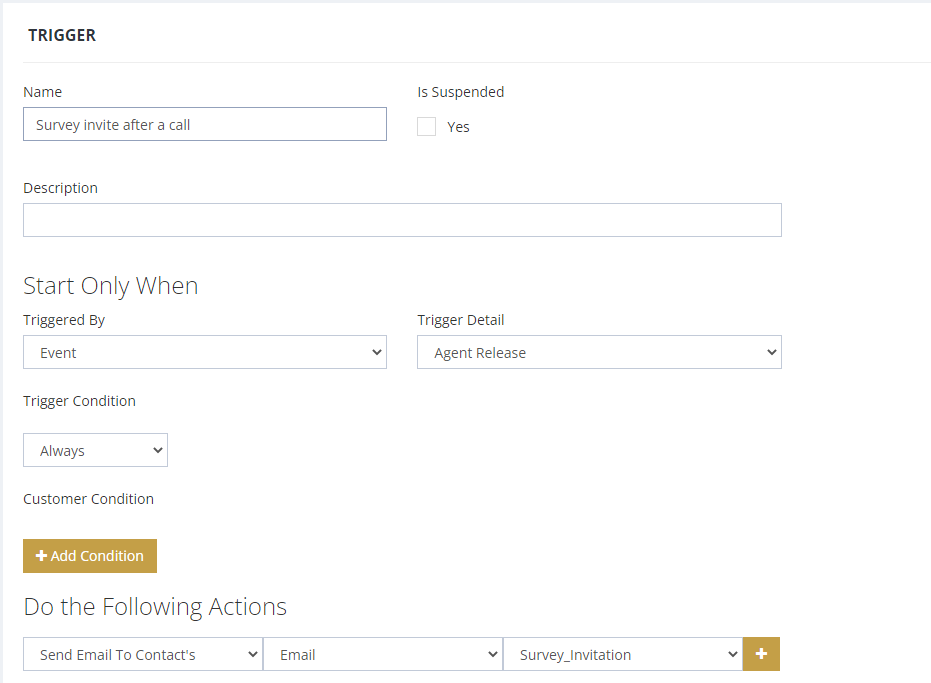
Trigger an email to manager if a survey result is really bad